この記事ではKivyでウィジェットに対して相対的にフォントサイズを自動調整する方法を解説します。
Kivyアプリのテキストのレスポンシブ対応
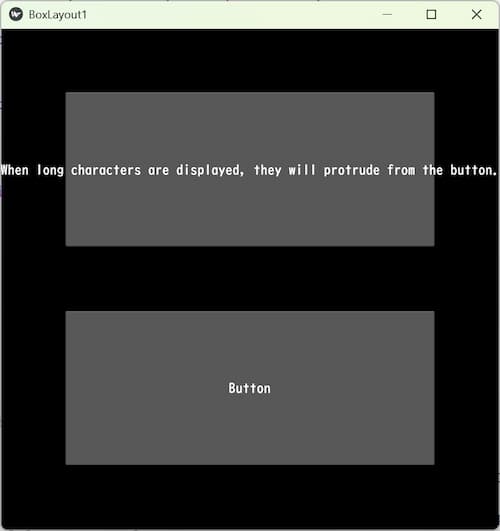
kivyアプリではLabelやButtonなどのWidgetは自動的にレスポンシブ対応されるんですが、テキストに関しては自動的にサイズ調整してくれません。下図のように画面サイズを変更するとボタンから文字がはみ出します。

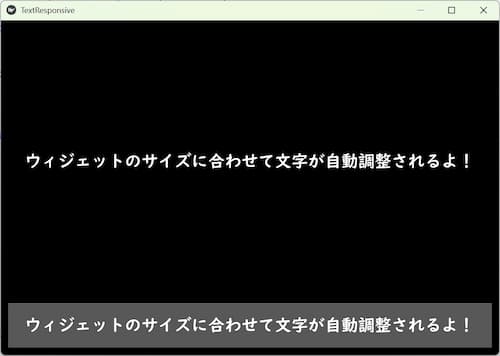
このサンプルアプリは、ウィジェットのサイズに相対的にテキストのサイズを変更します。また、文字列がウィジェット内に収まるようにテキストを折り返します。これを行わないと、テキストはウィジェットからはみ出します。試しに画面のサイズを変更してみてください。
text_responsive.py
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class RootWidget(BoxLayout):
pass
class TextResponsive(App):
def build(self):
return RootWidget()
if __name__ == "__main__":
TextResponsive().run()textresponsive.kv
<RootWidget>:
orientation: "vertical"
padding: sp(10)
spacing: sp(10)
Label:
#text: "ウィジェットのサイズに合わせて文字が自動調整されるよ!"
#size_hint_y: None # 高さをテキストの内容に合わせる場合
height: self.texture_size[1]
text_size: self.width, None # テキストを折り返すために横幅を指定
halign: "center" # テキストの横の位置
valign: "middle" # テキストの縦の位置
font_size: min(sp(25), self.width * 0.07) # 最小25spか、ウィジェット幅の7%
Button:
text: "ウィジェットのサイズに合わせて文字が自動調整されるよ!"
size_hint: 1, None
#height: sp(100) # ボタンの高さを固定する場合
#text_size: self.size # テキストをボタンのサイズに合わせる
text_size: self.width, None # テキストを折り返すために横幅を指定
halign: "center" # テキストの横の位置
valign: "middle" # テキストの縦の位置
#font_size: min(sp(20), min(self.width, self.height) * 0.05) # 幅・高さの最小値か20dp
font_size: min(sp(25), self.width * 0.07) # 最小25spか、ウィジェット幅の7%
コード解説
このサンプルコードはウィジェットに対して相対的にテキストのフォントサイズを自動調整する設定をしています。画面サイズを変更するすると文字サイズが調整され、ウィジェットに文字が収まらない場合はテキスト折り返します。
sp(100)この書き方は単位を変換するためでdpなどにしたい場合は変更してください。フォントサイズの単位はデフォルトでSPだと思います。因みにレイアウトとかに使うpaddingとspacingの単位はピクセルです。
size_hint_y: None
height: self.texture_size[1]size_hint_yは親ウィジェットのスペースに対して高さをどれくらいウィジェットに割り当てるかを設定します。Noneにすることで最小の高さを割り当てません。一緒にheightを設定しているとそちらの値がで割り当てられます。高さを固定化したい時に使えます。size_hintの使い方は下記の記事にも載せています。
size_hint: 1, None
height: sp(100)size_hintは親ウィジェットのスペースに対してどれくらいウィジェットに割り当てるかを相対的に設定します。ここでは高さを設定しているので高さは100固定、横のサイズが100%になります。
text_size: self.width, None
text_size: self.sizetext_sizeはテキストの描画範囲を[width, height]で設定します。
- [None, None] にすると描画範囲にテキストが収まるサイズになり、それ以外の場合は描画範囲に収まるようにテキストは切り取られます。
- [self.width, None]にすることでウィジェットの横幅に合わせてテキストを折り返します。self.widthは自身のウィジェットの横幅を取得します。
- [self.size]にすることでウィジェットのサイズに合わせてテキストが収まるように調整されます。self.sizeは自身のウィジェットのサイズを取得します。
halign: "center" # テキストの横の位置
valign: "middle" # テキストの縦の位置テキストの縦と横の位置を設定します。
- halignはテキストの水平の位置を[auto、left、center、right、justify]で指定します。justifyは複数行あった場合に行揃えをします。デフォルトはautoになります。
- valignはテキストの垂直の位置を[bottom,middle (またはcenter ) ,top]で指定します。デフォルトはbottomです。
font_size: min(sp(20), min(self.width, self.height) * 0.05) # 幅・高さの最小値か20dp
font_size: min(sp(25), self.width * 0.07) # 最小25spか、ウィジェット幅の7%fontサイズを設定します。minは最小値を設定し、引数の2つ値の内小さい方が採用されます。
font_size: min(sp(20), min(self.width, self.height) * 0.05) # 幅・高さの最小値か20dp- 最小値を
20に設定し、それより小さい場合はボタンの幅または高さの5%を使用します。 min(self.width, self.height)は幅と高さの小さい方が採用されます。
font_size: min(sp(25), self.width * 0.07) # 最小25spか、ウィジェット幅の7%最小値を25に設定し、それより小さい場合はLabelの幅の5%を使用します。
テキスト関連に設定できるプロパティについては下記の記事も参考にしてみてください。


Comment