WindowsでのPythonとKivyの環境構築方法と仮想環境の構築方法を紹介します。手順通りに進めればすぐにでもKivyアプリ開発に取り組めます。
Pythonの開発環境
当サイトは下記の開発環境で動作確認を行っています。
これに合わせた環境の説明をします。他のOSや他のコードエディタをお使いの方は別途調べて頂ければと思います。
PythonとKivyの環境構築手順
- Pythonのインストール
- VSCodeのインストール
- VSCodeの設定と拡張機能のインストール
- VSCodeのテーマを設定する
- Python拡張機能をインストールする
- VSCodeのプロジェクトフォルダーを設定する
- VSCodeの日本語化拡張機能をインストールする
- Kivy言語対応のシンタックスハイライトをインストールする
- 仮想環境の構築
- Kivyの日本語が表示されるようにする
- Kivyをインストールする
Kivyが対応しているPythonのバージョンを確認する
執筆時点でのPythonの最新バージョンは3.13がリリースされていますが、Kivy2.3.0がPython3.12までしか対応されていない為、対応しているバージョンにしています。
必ずKivyが対応するPythonバージョンを調べてからPythonをインストールしてください。Kivy公式サイトで記載されています。
Pythonのインストール
執筆時点でのKivy対応バージョンであるPython3.12.7(Windows)をインストールします。他のバージョンでもやり方は同じです。
➀下記サイトからダウンロードする。
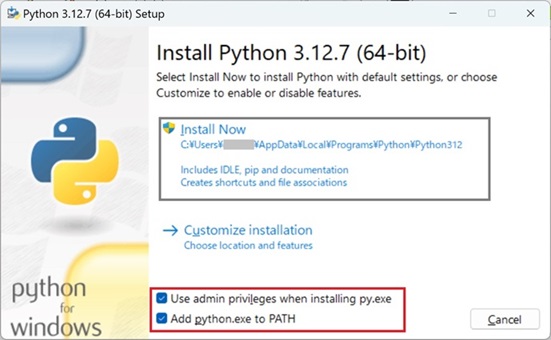
②ダウンロードしたexeファイルを実行し、インストールする。
③必ず下記のチェックボックスを有効にして下さい!!
これは環境変数にPythonへのパスを登録します。やり忘れると後でとても面倒になるので気をつけて下さい。

VSCodeのインストール
①下記サイトからダウンロードする。通常版は無料ですが、有料のAIを搭載したGitHub Copilot版もあります。
②ダウンロードしたexeファイルを実行する
③画面の通りに進む。
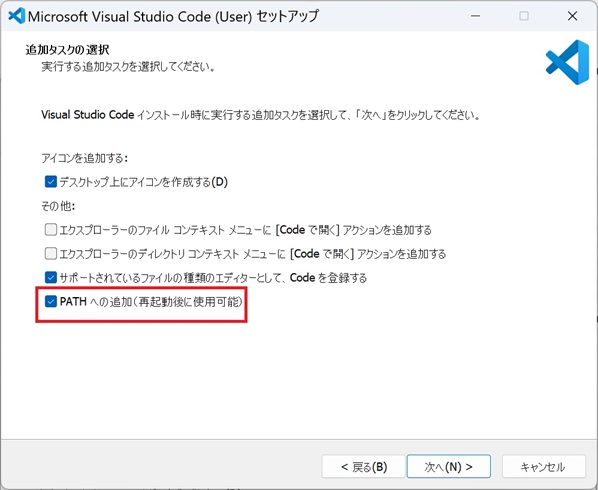
④下図の画面が表示されたら、チェックボックスが有効か確認。(デフォルトで有効になっています)これもチェックを外してしまうと後で面倒になります。その他有効にしたい項目があればチェックボックスを有効にします。

⑤完了画面でチェックを有効にしたまま[完了]ボタンを押す。
VSCodeの設定と拡張機能のインストール
VSCodeは拡張機能と呼ばれるものがあって個別でユーティリティをインストールできる様になってます。Python言語以外にも色々な言語をサポートしています。今回は下記の拡張機能をインストールします。またテーマの設定とプロジェクトフォルダーの設定も行います。
- Python拡張機能
- Python日本語化拡張機能
- Kivy言語シンタックスハイライト拡張機能
シンタックスハイライトはコードに色を付けてくれる機能です。
VSCodeのテーマを設定する
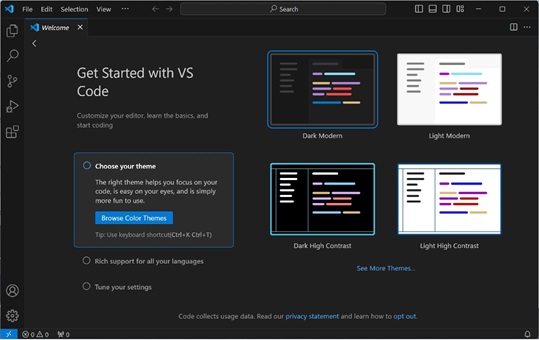
①外観のテーマを選択する。

Python拡張機能をインストールする
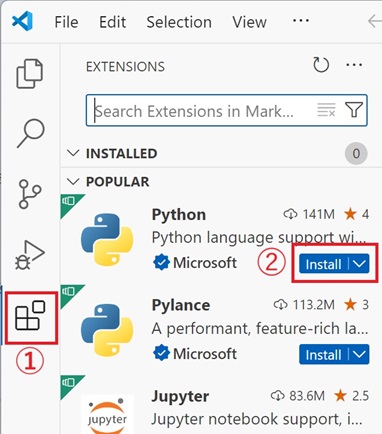
①[Extensions]アイコン>Pythonの[Install]ボタンを押す。

VSCodeのプロジェクトフォルダーを設定する
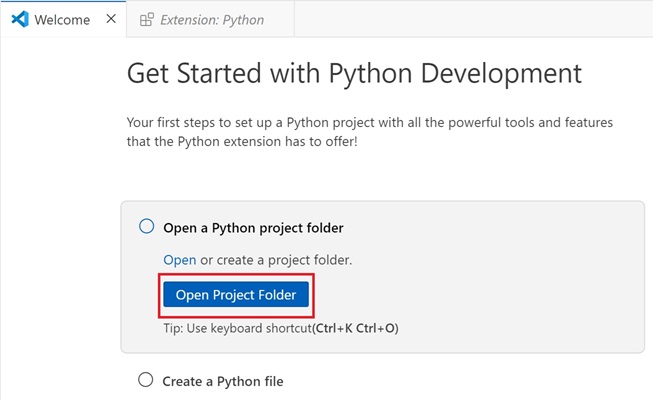
①[Welcome]タブに下図が表示されるので[Open Project Folder]ボタンを押す。

②ファイル選択画面で任意の場所にプロジェクトフォルダーを作る。
このフォルダーにコードファイルや仮想環境のフォルダーを作る事になります。今回はデスクトップ上に[PythonWork]フォルダーを作りました。
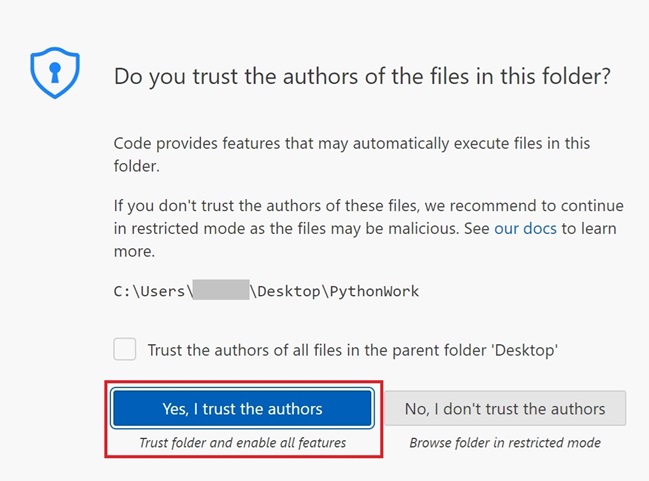
③[Yes, I trust the authors]ボタンを押す。

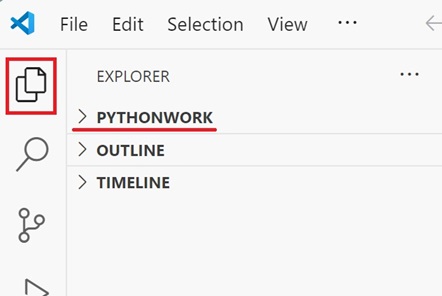
④[Explorer]アイコンを押す。
エクスプローラーに作成したプロジェクトフォルダーの名前が表示されている事を確認します。

VSCodeの日本語化拡張機能をインストールする
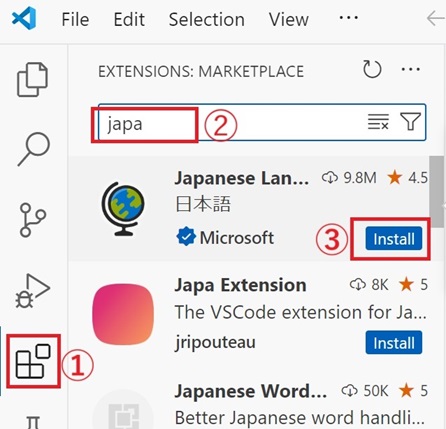
①[Extensions]アイコン押す>検索ボックスに「japa」と入力>[Japanese Language…]の[Install]ボタンを押す。色々ありますが、Microsoftが提供しているユーティリティをお勧めします。

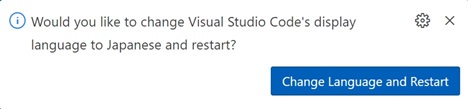
②画面右下辺りに下図の画面が表示されるので[Change Language and Restart]ボタンを押す。
VSCodeが再起動します。

Kivyシンタックスハイライトをインストールする
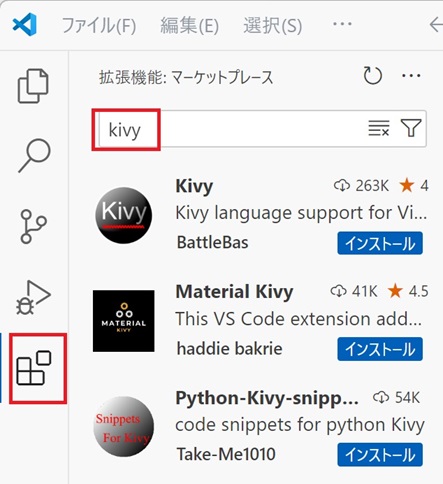
①検索ボックスに「Kivy」と入力する。
一覧に色々表示されるので任意のユーティリティをインストールしてください。次の章のKivyシンタックスハイライト一覧を参考にして下さい。

Kivyのシンタックスハイライト一覧
この章の文章はユーティリティの説明から抜粋したものを引用しています。
Visual Studio Codeの言語サポート
このVSCode拡張機能は、構文の強調表示、カラー プレビュー、MDIconsプレビューなどを含むKivyとKivyMDのサポート、およびBuildozer.specの .specファイルタイプのサポートを追加します。
Python Kivyをコーディングするときに、便利なスニペットを使用できます。スニペットはKivyのいくつかのキーワードをサポートしています (例: sx -> size_hint_x: )Pythonのスニペットのほとんどは「kv」で始まるため、このスニペットと他のスニペットを区別できます。Python の他のスニペットは、Widget Animation、bindのキーワード引数です。
Kivyスニペットと構文強調表示がVSCode サポート
Kivyのkv言語ヘルパーは、Kivyのkv言語ファイルで作業する際の開発エクスペリエンスを向上させるために設計されたVisual Studio Code拡張機能です。インテリジェントな提案、構文の強調表示などを提供しKivyのUIレイアウトの作成と管理を容易にします。
KivyのKvLang言語を少しサポートする
Visual Studio Code拡張機能:
NUI開発用のクロスプラットフォーム
Pythonフレームワーク
何故仮想環境を作るのか?
仮想環境はその名の通り、仮想の環境を作ります。下記のようなケースで役立ちます。
- 今回の様にPython最新バージョンは3.13ですがKivyを使う為に3.12の環境が欲しい場合
- テスト環境で違うバージョンもテストしたい場合
- ライブラリの競合を避ける目的
基本的に仮想環境下で開発する事をお勧めします。仮想環境は環境を切りかえながら使う事が可能でとても便利です。Pythonではvenvコマンドで簡単に仮想環境を構築できます。(仮想環境を作成するコマンドは他にもあります)
VSCodeで使用する規定ターミナルを変更する
ターミナルはコマンドを入力する為のアプリケーションです。Windows標準でインストールされているターミナルはコマンドプロンプトとPower shellですが、VSCodeでもこれらが使われています。
標準で規定になってるのがPower shellなんですが、たまにコマンドを使うと「このシステムではスクリプトの実行が無効になっているため、ファイルを読み込むことができません。」と表示されてしまいます。これを有効にする事は出来るんですが、説明を省かせて頂きたいのでコマンドプロンプトを規定に設定したいと思います。この設定は任意です。
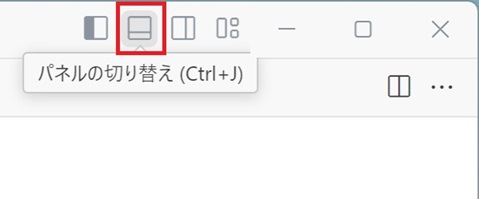
①画面右上辺りの[パネルの切り替え]ボタンでパネルの表示非表示ができるので[ターミナル]パネルを表示させる。

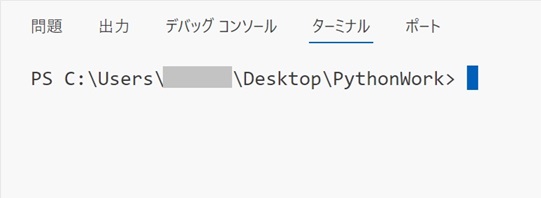
ターミナルが表示されます。「PS [プロジェクトフォルダー名]」と表示されているのがPower shellになります。プロジェクトフォルダーが表示されていない場合はVSCodeの環境変数の設定(通称:「Pathを通す」と言っています)がされていないかプロジェクトフォルダーが設定されていない可能性があります。

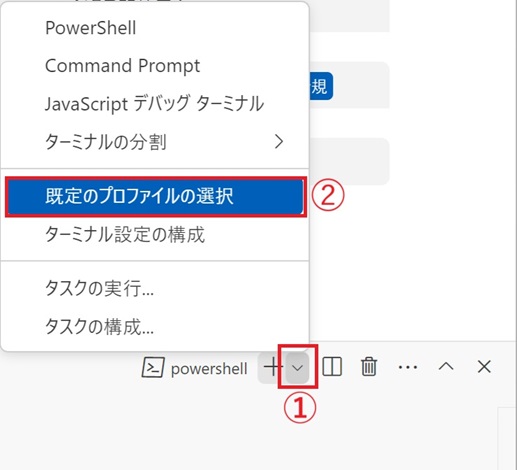
②▼の[プロファイルを起動]>[規定のプロファイルの選択]を選択する。

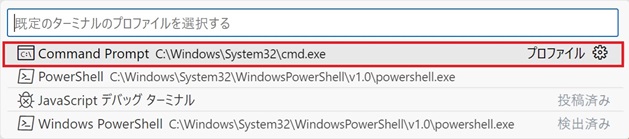
③[Command Prompt]を選択する。

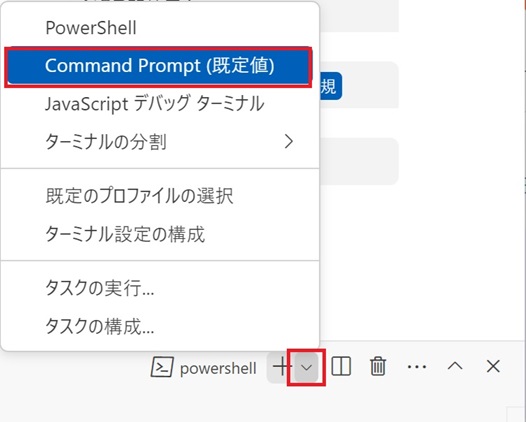
④▼の[プロファイルを起動] > [Command Prompt(規定値)]を選択する。

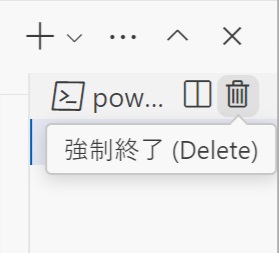
⑤これでコマンドプロンプトが規定のターミナルになりました。右側のパネルはターミナルセッションが表示されます。Power shellのセッションはもう必要ないので削除(ターミナルの終了)して問題ありません。

仮想環境を構築する
Pythonではvenvコマンドで簡単に仮想環境を構築できます。
①仮想環境で使用するpythonのバージョンを指定してvenvコマンドを実行する方法になります。venvコマンドの後に仮想環境のフォルダー名を指定します。Pythonのバージョンが分かるような名前を付けることをお勧めします。今回は「venv_py312」にしました。
[py(pythonコマンド)] <(Pythonのバージョンを指定) > [[オプション-m(モジュールを実行)]] [venv] <.\仮想環境フォルダーのパス>
py -3.12 -m venv .\venv_py312②プロジェクトフォルダー直下にこの名前のフォルダー(仮想環境フォルダー)が作成された事を確認して下さい。
③仮想環境を有効にするためのactivateコマンドを実行します。
[.\仮想環境フォルダー\Scripts\activate]
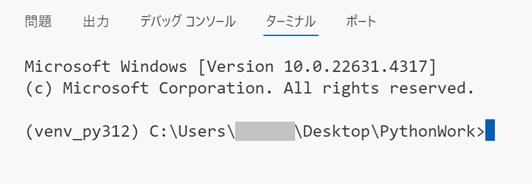
.\venv_py312\Scripts\activate④仮想環境を有効にするとターミナル画面の参照パスの前に「( 仮想環境フォルダー名 )」が付きます。つまり、この名前が表示されていたら仮想環境下でコマンドを実行してる事になります。

仮想環境から抜け出したい(終了したい)場合はdeactivateコマンドを実行します。「(仮想環境フォルダー名)」が消えて通常環境に戻った事が分かります。
deactivateVSCodeは終了しても仮想環境を有効にした状態を保持しています。
Kivyのインストール
仮想環境を有効にした状態で行って下さい。
①ライブラリのインストールはpipコマンドを使います。下記のコマンドで関連するライブラリは全てインストールされます。
pip install kivyKivyサンプルコードのインストール
①Kivyが提供しているサンプルコードもインストールしておきましょう。
pip install kivy_examplesインストールされているライブラリの確認
①インストールされているライブラリを確認します。
pip listkivyで日本語を使えるようにする
Kivyアプリケーションは日本語を表示することができません。なので日本語が使えるようにする必要があります。いくつかの方法があるので自分に合った方法を選んで下さい。別の記事で説明しています。
サンプルコードを実行する
仮想環境を有効にした状態で行って下さい。
Kivyのインストール確認も兼ねてサンプルコードを実行してみましょう。
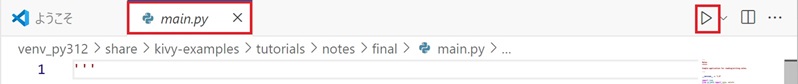
①VScodeの[Explore]から下記のファイルを選択します
[プロジェクトフォルダー > 仮想環境フォルダー > share > kivy-examples > tutorials > notes > main.py]
②main.pyのコードが表示されるのでタブをアクティブにした状態で▷アイコンを押します。

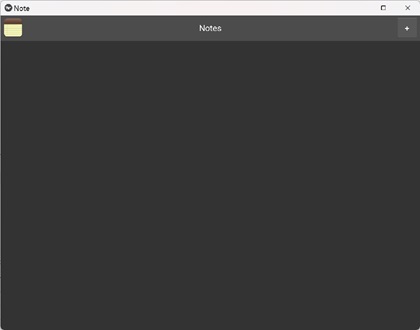
③Noteアプリケーションが起動します。

VSCodeの基本的な使い方
これだけ覚えておけばスクリプトを実行する事ができるって所だけ説明します。フォルダーやファイルの作成・削除、名前の変更などはエクスプローラーパネルで操作することができます。ここで紹介した以外の方法でも同じ操作ができるので色々試してみて下さい。
フォルダーを作る
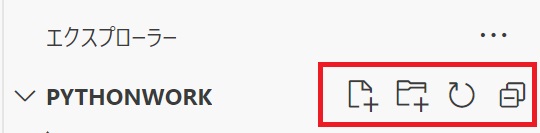
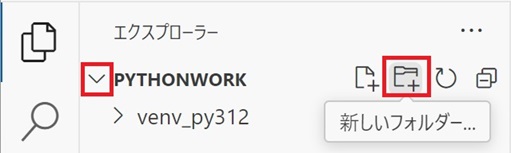
①エクスプローラーパネルのプロジェクトフォルダー名付近にカーソルをあてると作成アイコンが表示されます。

②エクスプローラー内の他のフォルダーが展開されているとそのフォルダー直下に作成されるので作成したい場所のフォルダーを展開状態にして選択します。プロジェクトフォルダー直下の場合は下図のようになります。

③[新しいフォルダー…]アイコンを押す。

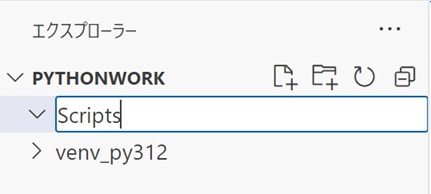
④フォルダー名を入力する。ここでは「Scripts」を入力。

ファイルを作成する
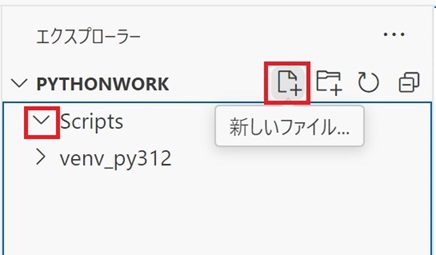
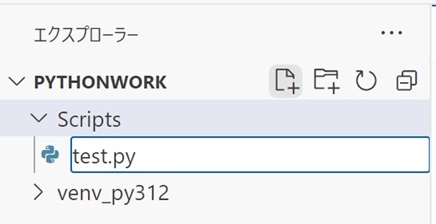
①ファイルを作成したい場所のフォルダーを展開状態にする。
②[新しいファイル…]アイコンを押す。

③ファイル名を入力する。ここでは「test.py」と入力。拡張子も入力して下さい。拡張子を入力しなかった場合は拡張子なしのファイルが作られます。

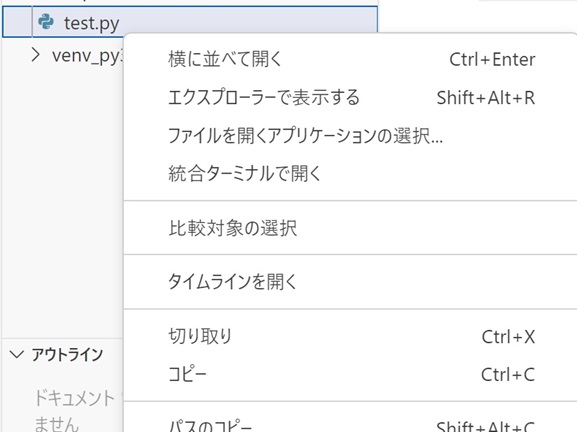
コピー/切り取り/名前の変更など
右クリックでメニューが表示されます。

パネルを表示/非表示にする
画面右上のパネルアイコンで切り替える事ができます。

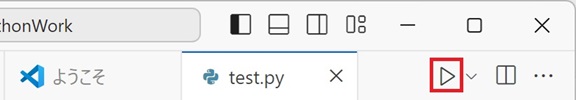
スクリプトファイルを実行する
下図の▷アイコンでスクリプトをデバック&実行ができます。エラーが発生した場合はターミナルパネルに表示されます。
①スクリプトのタブをアクティブにした状態で実行ボタンを押す。

まとめ
Pythonの開発環境の構築やVSCodeのインストールとその拡張機能や仮想環境の構築、Kivyのインストールについて説明しました。これで環境が整いKivyアプリケーションを開発できるようになりました。





Comment